Week 5: Challenge Activity!
- Will Ward
- Apr 28, 2021
- 9 min read
Updated: May 3, 2021
For week 5, the challenge activity is all about Art Direction.
Good art direction is one of the keys to successful indie game development. Before players ever interact with your game, they see its visual design and form opinions of the kind of game it is, and whether it is something they are interested in. Once they start playing, good art direction is vital in setting the intended mood and communicating the game’s mechanics. Falmouth University (Week 5 introduction - Art Direction. 2021)
Before starting the challenge, as usual I studied this week's reading materials and lectures and looked through a variety of other suggested sources.
I began by breaking down the style of my art direction by using the framework from Stanford's Interactive Media & Games seminar series - which breaks style down into four fundamentals:
Frame: The game's world is set in a Medieval styled fantasy world borrows it's influences from 8 and 16 bit era games such as; Ghouls and Ghosts, Super Mario World, Mickey Mouse and the Castle of Illusion, Alex Kidd and James Pond 2: Operation Robocod and Shovel Knight to name a few. As such, the visuals will generally be brightly coloured and comical, with darker tones where appropriate.
Form: The palette will be bright, but limited and will use a double split complementary colour composition - with the idea being that whilst the character stays consistent, the enemy and background colour choices can be switched around but still work together. Further to this, colours will be added to create further depth and clarity by by adding monochromatic style high-lighting and shading. The game's characters will have simple, but exaggerated silhouettes that will make them easily recognisable for the player when navigating.
Focus: The game's focus will be on the in-game characters and animated environment details, emphasising it's colourful, interactive but busy and chaotic nature - to encourage progress and curiosity. Care will need to be taken so that things do not become overly crowded and confusing for the player.
Filter: Due the design choice of limited colours, the game's filter should make it feel like it's somewhere between well polished 8-bit and early 16-bit style home computer styled games rather than the polished 16-bit arcade games style, which should evoke nostalgia for gamers of the era.
After completing the breakdown, I was able to develop my initial design ideas for characters and the game world by researching the art direction of (mostly) similar platform genre games on formats from the ZX Spectrum, Amstrad CPC to the Commodore Amiga and Sega Mega Drive (Genesis). These were chosen over other platforms, as they were the one's I owned back in the day and have the fondest memories of.
I feel that by looking at these different formats with their hardware limitations and unique the art styles used to overcome these, it will help develop and push my art style direction and hopefully make it more unique.
As part of this research, I've looked at colour palette, GUI design, sprite animation and pixel size restrictions. The screenshots below show, what I consider some of the best overall graphical examples on each platform:
ZX Spectrum
Image 1: The Addams family published by Ocean Software (1992)
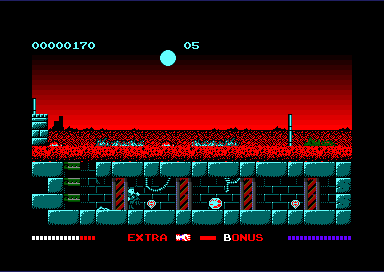
Image 2: Midnight Resistance published by Ocean Software (1990)
Image 3: Towdie - Published by Ultrasoft (1994)
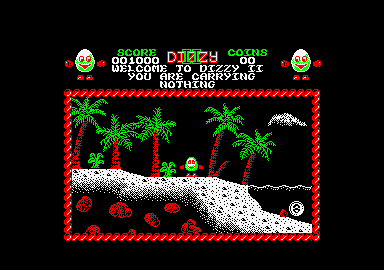
Image 4: Wonderful Dizzy published by the Oliver Twins (2020)
The above images show amazing attention to detail with excellent sprite design (16x16 pixels) and good use of ZX Spectrum's limited colour palette of 7 (up to 15) and low screen resolution (256x192 pixels). Due to hardware limitations only 2 colours can be displayed on any 8x8 grid and meant that most games using these additional colours suffered from attribute (colour) clash - where the underlaying colours bled through to the overlaying sprites (such as the player or enemies in The Addams Family above).
Because of the colour clash a lot of games made good use of of low profile black and white backgrounds with small details (such as windows and torches) to make better use of the negative space - which can be seen in games like the Dizzy series and Towdie.
These limitations would have encouraged creative sprite design that (generally) had to work within the limitations of only 2 colours - usually inverted somewhat, so they would stand out over darker colours. The silhouettes needed to be strong and also recognisable - especially for licenced games like the Addams Family.
Amstrad CPC
Image 5: Switchblade published by Gremlin Graphics (1990)
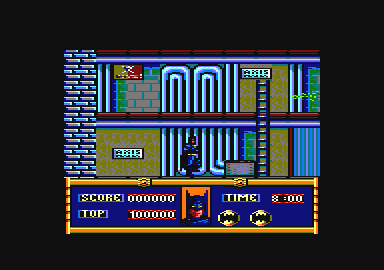
Image 6: Batman published by Ocean Software (1989)
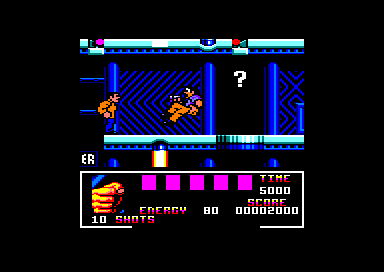
Image 7: Total Recall published by Ocean Software (1991)
Image 8: Treasure Island Dizzy published by Codemasters (1989)
The Amstrad CPC (464) was similar to the spectrum in that it had multiple resolution and colour modes - of these, Mode 0 (low resolution - 160x200 - 16 colours) and Mode 1 (middle resolution - 320*200 - 4 colours) were the most commonly used and offered very different visuals.
Mode 0 gave up resolution for colour and when used well could produce colourful (if 'blocky') graphics that offered a colour depth that was unmatched by both the ZX Spectrum and Commodore 64. Great examples of this include licenced movie games Batman, Total Recall (above) and Robocop which arguably made the most of the mode's available colours to create rich characters and backgrounds.
I personally preferred the Mode 1 graphics seen in games like Head Over Heels, Switchblade and the Dizzy series where only 4 colours were used and made use of the higher resolution and better clarity - I feel these limitations again encouraged creative sprite design and colour palette choice to help the in game assets pop - again like the ZX Spectrum backgrounds usually made use of the black negative space with detailed monochromatic tiles to draw attention to the player and other foreground objects.
Using both the ZX Spectrum and Amstrad CPC examples as inspiration, I experimented with limited colours and negative space to create some mocked-up designs. Although I was was particularly happy with the Scarecrow design and dithering, I felt that the (very) limited palette would need to be expanded to push my idea further.
Next looked at my favourite games from the 16-bit era on the Sega Genesis and Commodore Amiga.
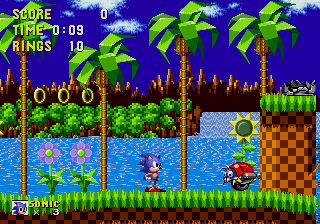
Image 9: Sonic the Hedgehog published by Sega (1991)
Image 11: Mickey Mouse Castle of Illusion published by Sega (1990)
Image 12: James Pond 2: Operation Robocod published by Electronic Arts (1991)
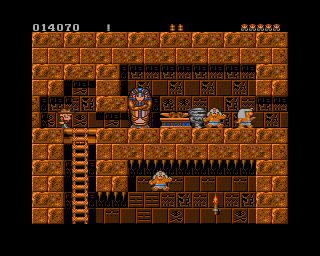
Image 13: Rick Dangerous - Published by Microplay Software (1989)
With the additional power that both these machines had over their 8-bit predecessors, it allowed for much larger resolutions and colour palettes with Amiga 600 being able to display up to 32 colours can be displayed on-screen from a palette of 4096 colours at lower resolutions (320×200) and the Sega Genesis being able to display up to 61 colours on-screen with a similar resolution.
The difference from 8-bit microcomputer to 16-bit Genesis (and to a lesser extent the Amiga) was huge, with the amount that can be displayed on screen, sprite detail and colour depth. It allowed for larger, highly detailed player and enemy characters sprites that had smother animations. It also allowed for more more detailed environment tiles and (scrolling) backgrounds.
After revisiting these games - specifically Sonic and Robocod and beig in awe of their colour design. I later deciding that I would increase the colour in my game, I used Adobe's Color Wheel online tool to come up a with an expanded colour harmony using the double split complimentary setting to allow for a more expanded palette.
I decided on the combination of; yellow, green orange, blue and purple and then broke this down further by using the monochromatic setting to allow for more shades:

Adobe's Color Wheel tool (Color wheel, a color palette generator | Adobe Color)
My colour choices with monochromatic versions, to allow for additional colours:
Level mock-ups showing different colour combinations. The bottom images show an expanded colour palette.
Character concept sketches and ideas
Some of the ideas developed further and fleshed out using Inkscape to get an idea of silhouettes and colour:

Initial design for the Scarecrow character shows a less friendly looking hero, I would play around with facial features and props as I designed the player sprite.
Expanded designs of the Bat Goblins and Evil Wizard characters, I feel that both have recognizable silhouettes and an element of cartoonish menace. Although the Wizard will not be used in my demo, he would be an integral part of the full game's design so I thought it was important to include and he does feature on the game's start screen.
Mood board
Pumpkins will feature heavily in the game's first zone...
Pumpkin photographs by Crockford Bridge Farm (2017-2019)
As will crags and foliage:
Creswell Crags photographs taken by (clockwise): Andy Platt (2019), Inna Schutts (2019), Kelly Bishop (2019) and Karen Bassett (2019)
Using the natural colours as a baseline, I was able to develop my tilesets and create level mock-ups:
The left image shows a more muted tone and the right a much more richer and vibrant feel.
Now that I had an idea of how the in-game graphics would look, I was able to work on some GUI designs. To this extent I was somewhat restricted due to the game engine tutorial I was following to make the game, but was confident that I would be able to both put my own stamp on it and also keep with in the restrictions.
The GUI would need to include the following:
Health - Rather than have an generic health bar, I thought that health could be represented by hay or straw as this would tie into the scarecrow's aesthetic. I also added a portrait of the scarecrow that reacts to damage to add another visual clue to the player - as well as brighten up the display.

Lives - Likewise, rather than something like hearts I decided to make the scarecrow's represent the life as this is a key part of his identity.

Score - For the score, I decided to add to the wooden frame theme to link it in with the rest of the display - but also keep it prominent.

Gems - Similarly for the gems, I again used a wooden portrait style box to keep everything linked. Potentially, this could also be animated using the gem sprites - which would give a new player a direct hint of what they need to collect (without a tutorial).

I also decided that I need a darker background behind these features to draw them out from the in-game graphics and make them less distracting by separating them from the in-game action.

This similar style could be used for in-game cutscenes/text.
Finally, once my art direction was at a point I was happy with, I then broke down things even further and made a checklist of all the assets that I felt would be needed for my game. Although this wouldn't be set in stone and will likely be changed a lot, I felt it was important to have a plan.
Reflection:
Overall, I was please with how my art direction panned out and felt that I'd managed to create a unique identity for my game that would draw players in. Although, I will only be working on area or zone for this, I felt that my final palette choice would allow for a lot of variety for future playable levels - each with their own enemies and unique colour combinations.
Speaking of the colour palette, I found this the most difficult aspect to get right and it took a lot longer to be happy with than I expected. Despite watching numerous informative videos I struggled to find the combination that I felt both worked together and popped out visually.
In the end, I decided to work on other aspects of the game and come back to the colour palette after a few days to look at it with a fresh perspective. This proved to be a good decision, as I was able re-focus and not worry so much about time pressures and finally (in my opinion) choose the correct colour combinations.
References:
MEDIAX STANFORD (2017). “Elements of Art Direction.” YouTube. Available at: https://www.youtube.com/watch?v=NwXThTYbZY4 [accessed 8 Mar 2021].
Week 5: Art Direction for Indie Games: Game Development IGD720 20/21 Part-Time Study Block S2. n.d. Available at: https://flex.falmouth.ac.uk/courses/921/pages/week-5-art-direction-for-indie-games?module_item_id=49323 [accessed 8 Mar 2021].
Baxman, M. (n.d.). The ZX Spectrum Color Palette, Resolution and Attributes. [online] retrotechlab.com. Available at: https://www.retrotechlab.com/the-zx-spectrum-color-palette-resolution-and-attributes/ [Accessed 28 February. 2021].
gfxzone.planet-d.net. (n.d.). GFX ZONE - CPC graphics modes. [online] Available at: https://gfxzone.planet-d.net/articles/cpc_graphics-article_01.html [Accessed 28February. 2021].
Ahoy (2014). Sprite Supreme: A Brief History of Graphics, Part Two. YouTube. Available at: https://www.youtube.com/watch?v=a1yBP5t-fSA [Accessed 18 Jan. 2020].
Adobe (2019). Color. [online] Adobe.com. Available at: https://color.adobe.com/create/color-wheel.
Image references:
Image 1. The Addams Family for ZX Spectrum (1992) [online] Available at: https://spectrumcomputing.co.uk/entry/82/ZX-Spectrum/The_Addams_Family [Accessed 31 March. 2021].
Image 2. Midnight Resistance for ZX Spectrum (1990) [online] Available at: https://spectrumcomputing.co.uk/entry/3188 [Accessed 31 March. 2021].
Image 3. Towdie for ZX Spectrum (1994)[online] Available at: https://spectrumcomputing.co.uk/entry/5352/ZX-Spectrum/Towdie [Accessed 31 March. 2021].
Image 4. Wonderful Dizzy for ZX-Spectrum 128K (2020) [online] Available at: https://spectrumcomputing.co.uk/entry/36568/ZX-Spectrum/Wonderful_Dizzy [Accessed 31 March. 2021].
Image 5. Switchblade for Amstrad CPC (1990) [online] Available at: https://www.mobygames.com/game/cpc/switchblade [Accessed 31 March. 2021].
Image 6. Batman for Amstrad CPC (1989) [online] Available at: https://www.mobygames.com/game/cpc/batman_[Accessed 31 March. 2021].
Image 7. Total Recall for Amstrad CPC (1991) [online] Available at: https://www.mobygames.com/game/cpc/total-recall [Accessed 31 March. 2021].
Image 8. Treasure Island Dizzy for Amstrad CPC (1989) [online] Available at: https://www.mobygames.com/game/cpc/treasure-island-dizzy [Accessed 31 March. 2021].
Image 9. Sonic the Hedgehog - Sega Genesis (1991) [online] Available at: https://nerdbacon.com/sonic-hedgehog-sega-genesis/ [Accessed 31 March. 2021].
Image 10. Castle of Illusion starring Mickey Mouse - Sega Genesis (1990) [online] Available at: https://www.gamesdatabase.org/game/sega-genesis/castle-of-illusion-starring-mickey-mouse [Accessed 31 March. 2021].
Image 11. James Pond 2: Codename: RoboCod for Genesis (1991) [online] Available at: https://www.mobygames.com/game/genesis/james-pond-2-codename-robocod [Accessed 31 March. 2021].
Image 12. Rick Dangerous for Amiga (1989) [online] Available at: https://www.mobygames.com/game/amiga/rick-dangerous - MobyGames [Accessed 31 March. 2021].
Creswell Crags images:
Creswell Crags Museum and Visitor Centre. (n.d.). Gallery. [online] Available at: https://www.creswell-crags.org.uk/explore/gallery/ [Accessed 31 March. 2021].
Pumpkin images:
www.facebook.com. (n.d.). Crockford Bridge Farm. [online] Available at: https://www.facebook.com/crockfordbridge/photos/?ref=page_internal [Accessed 31 March. 2021].













































































Comments